
Demo del prodotto | 13:54
How to Build an App in Minutes with No Code

Fast track innovation and enhance productivity with an intuitive, low-code, role-based authoring experience that brings together business and IT. Use visual models and Agile methodology to build apps that are always up to date, easy to change, and ready to deploy where you need them. If you are completely new to Pega, the free trial is the fastest way to experience the simplicity and power of the Pega Platform.
Transcript:
Hi, my name Dennis Grady, director of Platform Development, and I'm going to walk through how to build an app in minutes. The first thing that I do is select the type of application I want to build and give it a name. When I pick an application type, it includes a set of reasonable assets that could accelerate building out my app. So in this example I'm going to build out in order return application that helps me return retail products from a customer. One of the first things we do is allow you to invite other people to help you build your app. So I'm going to invite Drew and I'm an invite Steve to help me build my app. Drew will be an admin and we'll make Steve and author. Right away, this will send an email to those people with information on how to access this application. So let's dive into it and start building our app out
With Pega Infinity, we have New App Studio that allows you to build cases, data, and interfaces. Let's get right into it and build out this new case type for our order return. So the first thing I'm prompted with is what do I want to name my case type. Case types are the way that you manage work in Pega. You want to drive towards a meaningful business outcome. In this case, we're going to build out this order return case. The first thing I'm presented with is the ability to start to define the fields or relevant information that make up this order return. So I have an order number, I have a request. The request would be either an exchange or return. So someone returning a product has those two choices. I'm going to build out a reason. I'm going to make this a pick list as well. I'll leave this as a dropdown list. I'll name a bunch of choices.
Pega has a rich library of reusable data types that help you quickly model out what your application needs to do and what important information you want to capture during that case lifecycle. So here, let's add a bunch of reasons. We'll add in other choice. Now we're going to add this other reason. So if they do choose other, we'll show you how to conditionally prompt for that other code that they want to enter and let's add comments. So if the customer wants to provide us some feedback, we can capture some comments and we'll allow them to enter rich texts. So if they want to be bold, or capital, or add colors, they can do that as well. I'm now going to save this application and I'm going to go ahead and run it. So very simply, I can define the case type, capture some fields, and start running it right away. And here you can see automatically that Pega generated all of the data model and UI required to start capturing this information.
What I'm going to do now is I'm going to drill in and start to edit the UI. By default, Pega generates a dynamic screen that just includes all the fields. If you want to start to edit those, you can do so easily. So let's go into this other reason field and let's actually make it conditionally visible. So we don't want to always show this. We only want to show it when the reason that they selected is actually other reason. So let's say pick this reason field and we'll add in the value other and now we'll go ahead and apply this change. And what's done right away is we've made this conditionally visible based on the choice they made. So you don't need to know HTML, CSS, or JavaScript to be able to quickly build UI in Pega. Now what we're gonna do is we're going to add some helper text to this comments field. So we can ask the user or give them a little bit of helpful information that that gives the end user guidance on what information we're looking for.
So here, we would love to hear any comments that the customer has for this order to return. I can go ahead and apply those changes. And once again it's instantly visible. So it's a really good way for me to quickly build out my application. If I realized that I forgot a form or forgot a field, I can do that as well. So here I can go in and I can actually add a new field. So let's say we want to include contact details, remember we built on that Pega Go framework when we started or application type and now I can reuse that data type and pick a view that I want to use. I'm just going to go ahead and create a new view. Or actually let's go ahead and create a default view for this context. Go ahead and open it. And then what I can do is for that reusable contact data type, I can pick which fields I actually want to include on the screen.
So it's very common that data types are reused across various case types or steps in your application. Let's add one more field here. Let's say we want to be able to add the address and we can see that we want to create a default address view. Again, I'm reusing a data type that was already predefined here, so if I go ahead and submit that, you can see that right away those fields were added immediately to my screen and I can start building my application out. Now, if I want to start to arrange the fields on the screen, that's a very simple process too. I picked a two column layout and what I'm gonna do is I'm just gonna move the contact details over the right hand side. And now I want to rearrange a couple fields. Let's move first name and last name up to the top of the contact details section and then it looks pretty good from here.
What you can do in your own organization is actually produce a set of reasonable design templates on your own. Pega ships with a bunch of out of the box ones, but you can extend those. The last thing I'm going to do here is I'm actually gonna remove the header from the right hand column. So remove that contact details text. I'm going to click apply. And that's really good. You can see it's very quick, very easy to build powerful UI, beautiful UI using Pega. So let me go ahead and fill in some of these details. Let's say I'm submitting a return. I can actually pick an other as the reason if I don't use it. You can see that conditional visibility that we configured is immediately applied and now what I can do to start to fill out the form and add some contact information.
So let's say I ordered a shirt, I didn't like it. It was much more ugly in person than I expected it to be. That's something a customer might say. I could add validation here, but for the sake of the demo, I want to just keep going and show you how you can use Pega to quickly start to manage records. So in this situation we defined a case type and it's really just record management. I'm just capturing data. I can record that data, I can update the data, I can review it. If I want to start to get into some of the differentiators that Pega offers, especially in our leading case management capabilities, I can start to add a lifecycle.
So let's go in here and start to add some stages and steps. Stages are major milestones a case goes through from beginning to end. So let's say the first step that we want to do is we want to initiate the return. The next stage that we want is to actually process that return. And let's say that there's a final stage that is a fulfillment stage. So that's where the case will come to an end. We'll actually mark this a resolution stage. This indicates there's no more work to happen once this stage is complete. Now what you can do is actually go in and start to define the process that we want. So let's say the first step we want to do is actually have a duplicate search. So Pega allows you to quickly look up whether there are similar cases and define the criteria against which you would match a duplicate. And then once we've done that duplicate search and made sure that it's not a duplicate, we want to send a push notifications to the user.
So if the user has a mobile app, which Pega allows you to build, install it on their device, we can send them a push notification with an in-app notification that says, "Hey, we received your return and we're processing it." And you can customize the type of message that they want to receive and whether you want to sound an alert, or vibration, or actually provide a link to open that case directly in the mobile app. It's a really powerful capability to communicate with customers across a variety of channels.
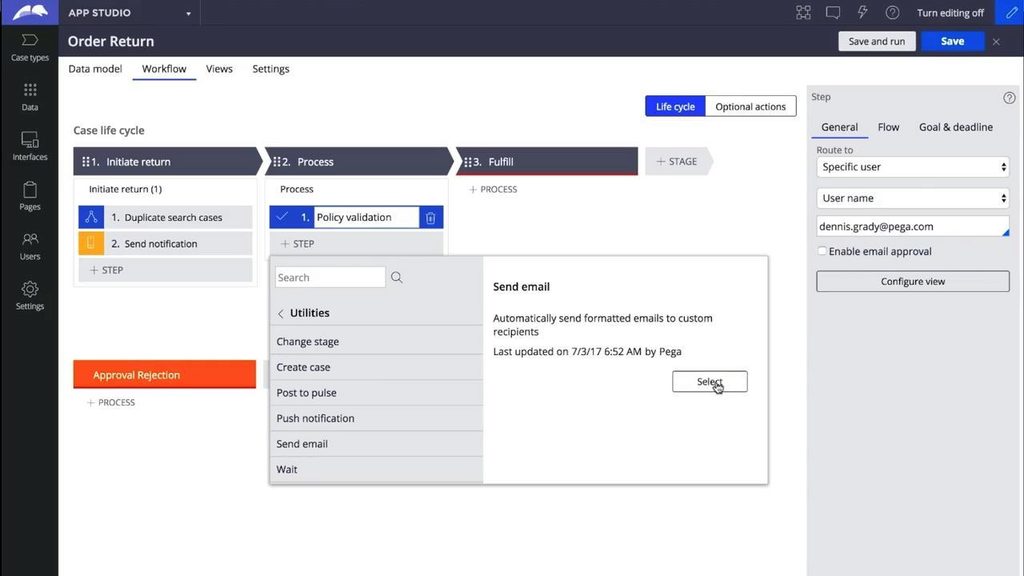
The next thing we're gonna do is we're actually going to add an approval step to validate whether this return meets our policy. So there may be various business rules that we have that determined whether or not we want to accept this return and automatically process it or have a human take a review of the return. What I want to do now is actually want to send a return label to the customer that submitted this over email. So I'm actually gonna use their contact information to send them an email with the receipt, with the printing label that they can actually print out. So I can quickly build out an email subject. So I'm going to say this is a return. I'm going to give them the return ID right in here and I'm going to indicate that this is the shipping label that we're sending to them. So it's really quick and easy to communicate with people that may either be application users or external parties, like in this example.
Then what I'm going to do is I'm actually going to build the email out. Pega allows you to have a library of reusable email templates that allow you to quickly build the right types of communications you want to have with your customers. So in this case I chose the thank you template to get started with and what I can do is customize this for this particular use case. So instead of giving them a generic link, I want to tell them this is where they can find information about their return. And then I'm going to provide information to actually print out and be that shipping label. So Vegas Vines is our company here. I'm going to include in attention with the order number or a return number directly here and then I'm going to give the address that they can print out. So I can quickly build out the interactions that I want to have with the customer that drive this case through to the end.
So what I'm going to do next is I'm actually going to look into my reuse palette where I have processes and actions and add a wait shape. So a wait shape is a type of automation that you can configure that allows you to either wait for a particular condition, wait for an amount of time, and you can allow users to manually configure there.
Now I'm going to go back to the policy validation, that approval step, and actually route it to customer support as the people who can make the decision on whether we should continue processing. What I can also do is start to add when someone makes an approval or rejection decision, which can be a human or automated, what to do. I can also do things like add a goal and deadline. So if it's important that I make this approval decision in a certain time, I can say how many days, hours, minutes, or seconds as well as with the deadline. And then I can choose what sort of escalation action I want to trigger when that goal or deadline has passed. So in this example, I'm going to actually notify the assignee and the manager when that deadline passes. Using Designer Studio, or Dev Studio, you can actually configure more advanced escalation actions as well.
So if I were to save this and run through that case again, I'll show you some of the changes that have come in. So let's go ahead and fill out this form. We'll enter a sample order number, we'll add return, we'll say the product was damaged. We'll say the box was damaged in shipment. There was a dent. I'm gonna fill out my contact information here. If I were an existing customer, maybe you could build in a way to pre-fill this.
So let's give the address. I'm going to go ahead and submit this. And what you can see to contrast with the previous example is now there's a set of chevrons up the top where it clearly indicates where I am and what's been completed in my case life cycle. So you can see I'm on that approval step, where I'm validating that this meets our policy, I can go ahead and fill this out. You can configure complex security or simple security to be able to say who is allowed to do this when. That's something that I haven't done in this demo, but Pega fully supports. So I'm going to go ahead and approve this return and it's going to go through. And what's gonna happen is we'll automatically send that email out and attach it to the case. So if I want to be able to audit all the interactions I had with my customer, I can quickly preview what email got sent to that customer at different points in the case life cycle. And what you can see here now is we're waiting for the item to be returned and then we'll go through to fulfillment afterwards.
So the last thing I want to show is something around developer collaboration. So I've built in ... We have this capability called Agile Work Bench where you can capture user stories, bugs, and feedback directly in the product. So I realized we have an order management system and I actually want to integrate this order return with that system. So what I can do here is I can capture a screenshot where I want to include the information. I can say ask to have the order details pulled from the order management system. I'm allowed to capture this and attach it directly to this story that I create.
And then if you're using an agile process, you may be familiar with the scrum. We provide a simple way for you to fill out the details of that request. So I want to integrate with the order management system. I want to say that I want to display additional details from that external system. I can associate it with features in my application. I can do things like ... So here I have a bunch of features that came, SSO box, but I want to associate it with that order return case. I can assign an owner. So of those people that I invited to help me build the application, I can actually assign the story to one of them. I can set the complexity, set the priority, as well as set things like a due date or add additional details. I can even use our pulse collaboration capabilities right here, but this is a really good way to keep both citizen or business developers that may be involved and professional developers engaged. And then what I can do is actually see a project overview page where I have a simple Kanban board to manage the work in flight as well as view the feature map for my application, so this allows me to see the features that I inherited from that built on application I chose as well as the features defined directly in this application.
Last but not least, there's simple one click publish options that are available to allow me to push this to production. I encourage you to check in for the same Pega playgrounds demonstration that goes more into Dev ops to learn more about that. I hope I've illustrated how simple and easy it is to get started building an application in Pega. What we're ready to do next is actually start to extend this over different channels and interfaces. So maybe I want to have conversational email driven interactions, or exposed this over chat, or build out my mobile application. We allow you to get start simply and then scale out as you need to.
Thanks. I hope you enjoyed the demo.
Risorsa correlata
Prodotto
La progettazione delle app, rivoluzionataOttimizza la progettazione dei flussi di lavoro, in modo rapido, con la potenza di Pega GenAI Blueprint™. Imposta la tua visione e assisti alle creazione istantanea del tuo flusso di lavoro.
